The Star Wars franchise is growing with new films and series taking viewers to further reaches of the galaxy. This makes it difficult for new viewers and even dedicated fans to keep track of locations and planets.
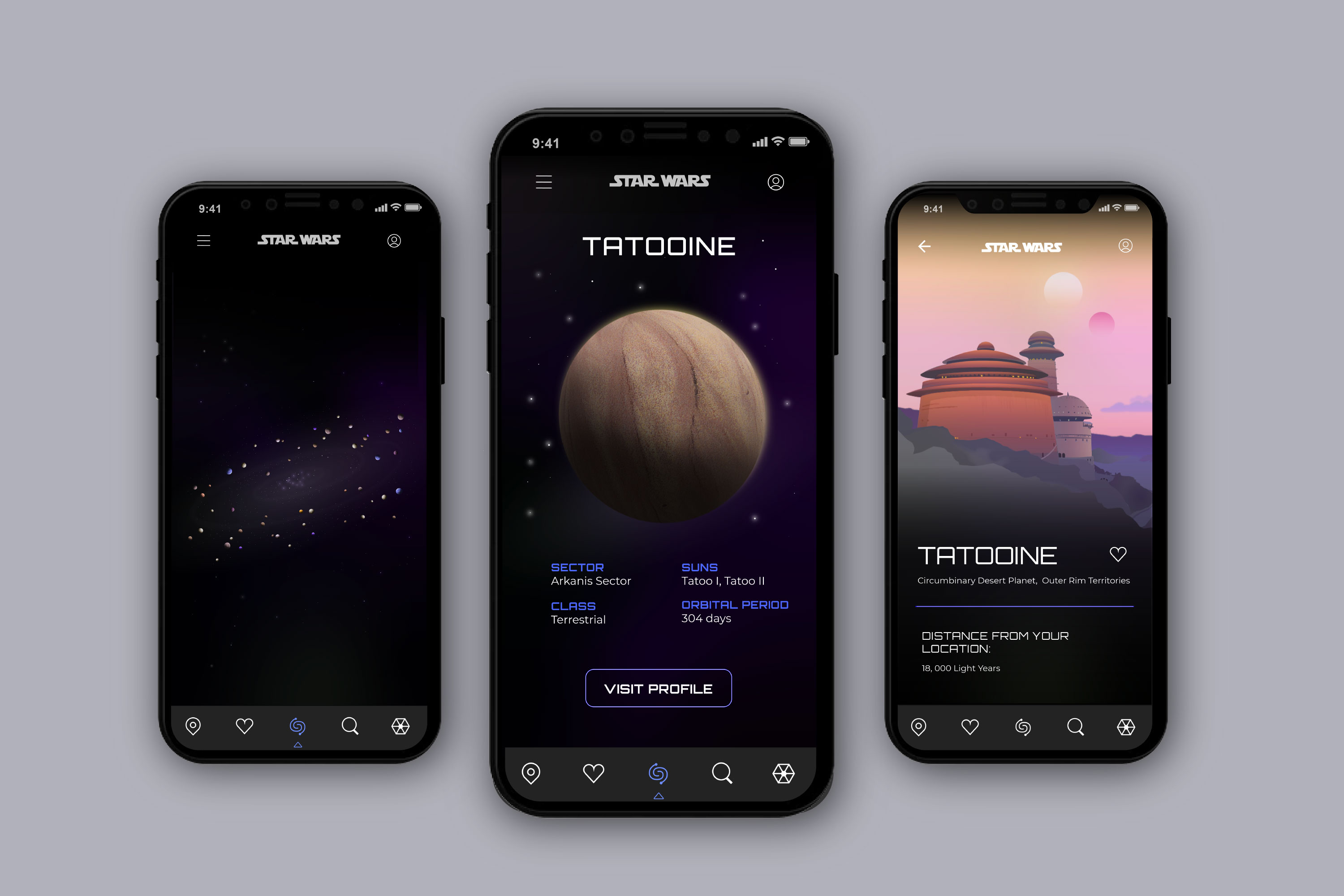
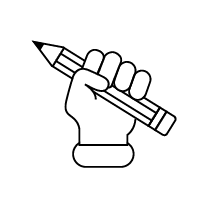
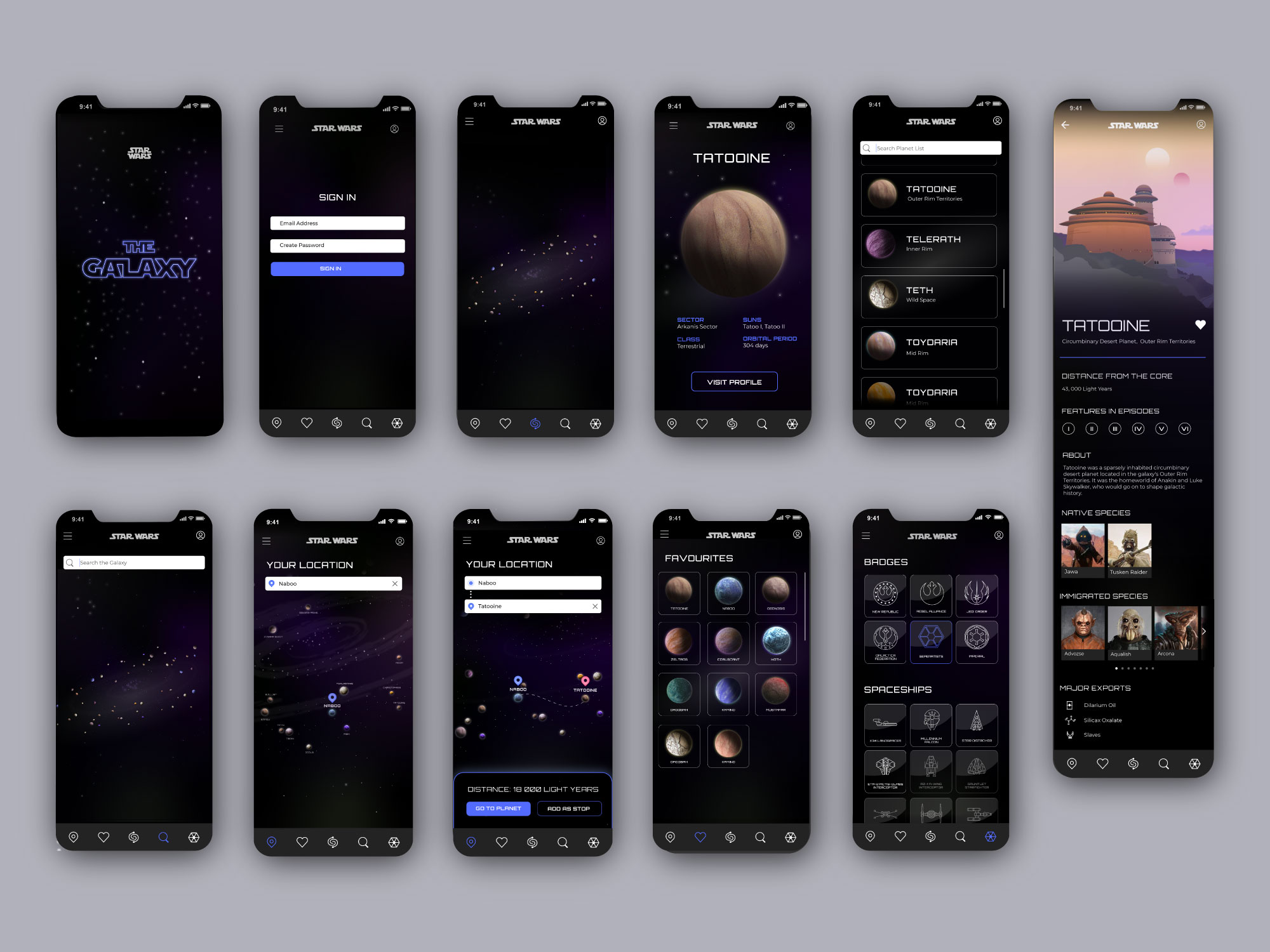
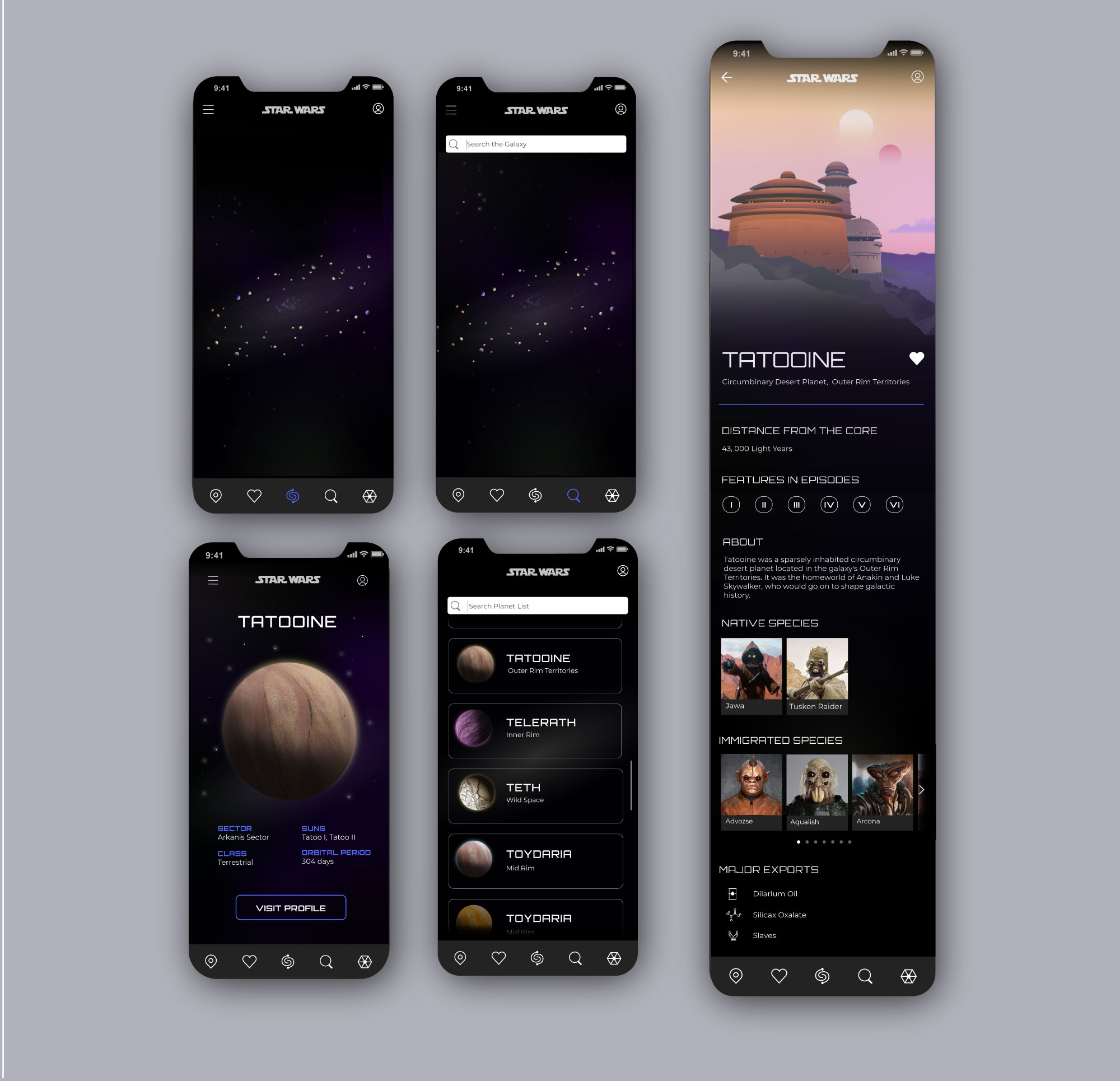
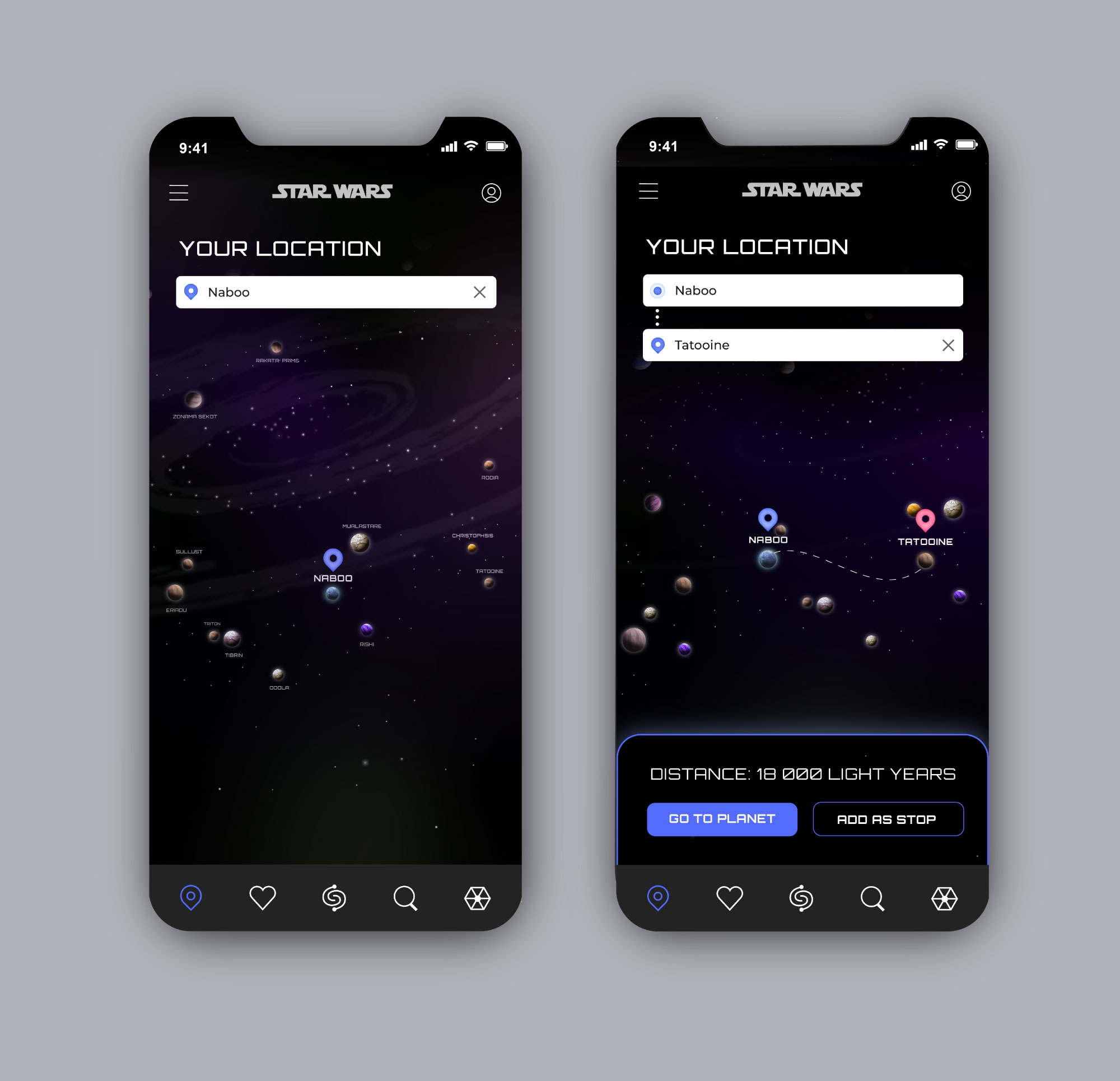
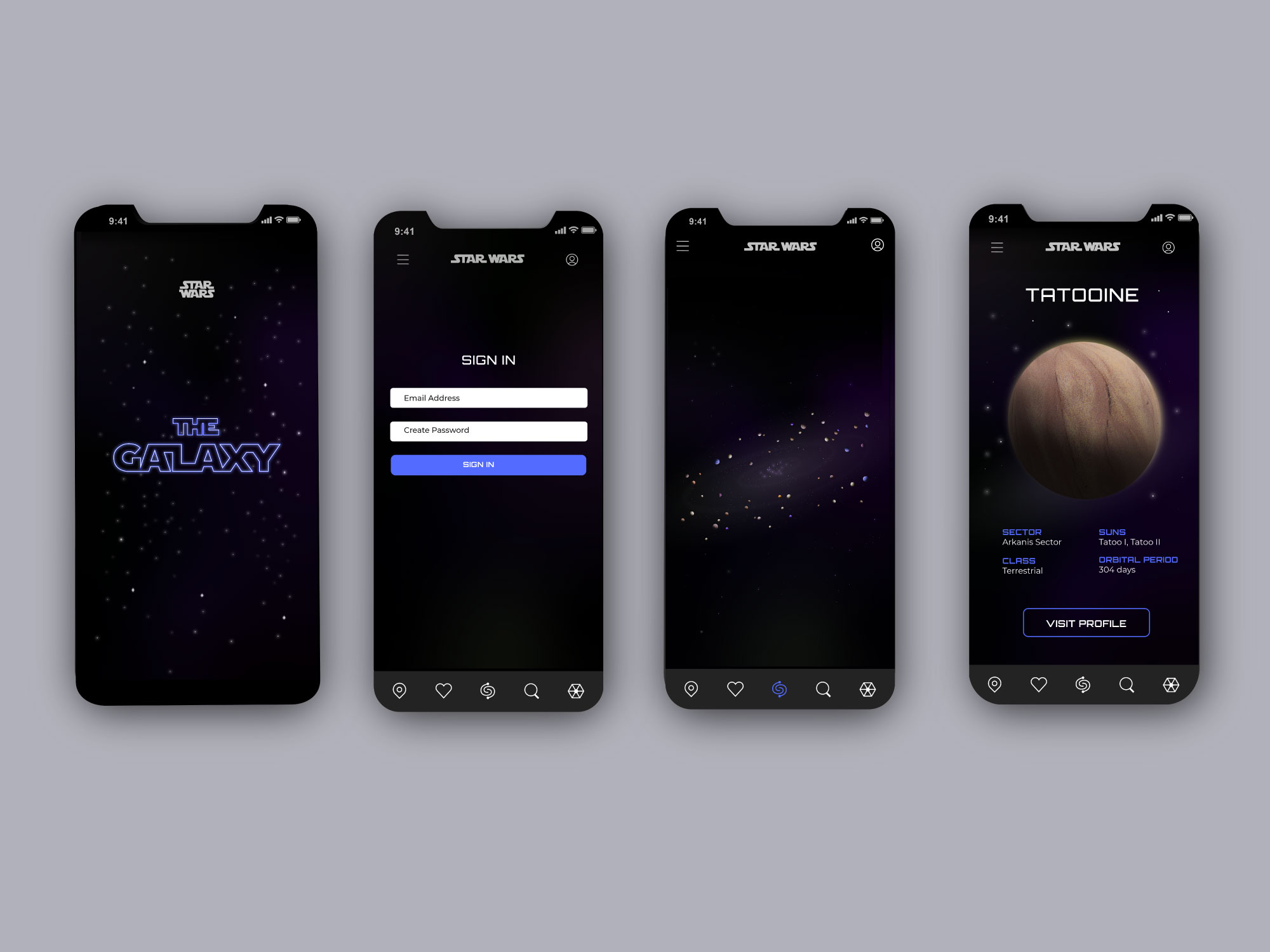
Wookapedia is a great resource for gathering this sort of information however it doesn’t have the most exciting user experience. My challenge was to create a travel app that would allow users to explore the planets as if they were viewing them live and on screen. This would provide viewers with an engaging and immersive experience.